

The cookie is used to store the user consent for the cookies in the category "Performance". This cookie is set by GDPR Cookie Consent plugin.

The following examples are using the Canary version of Google Chrome. The cookie is used to store the user consent for the cookies in the category "Other. To open DevTools, you can right-click anywhere on the page and select inspect element or you can choose the tools > developer tools option from the top right menu. The cookies is used to store the user consent for the cookies in the category "Necessary".

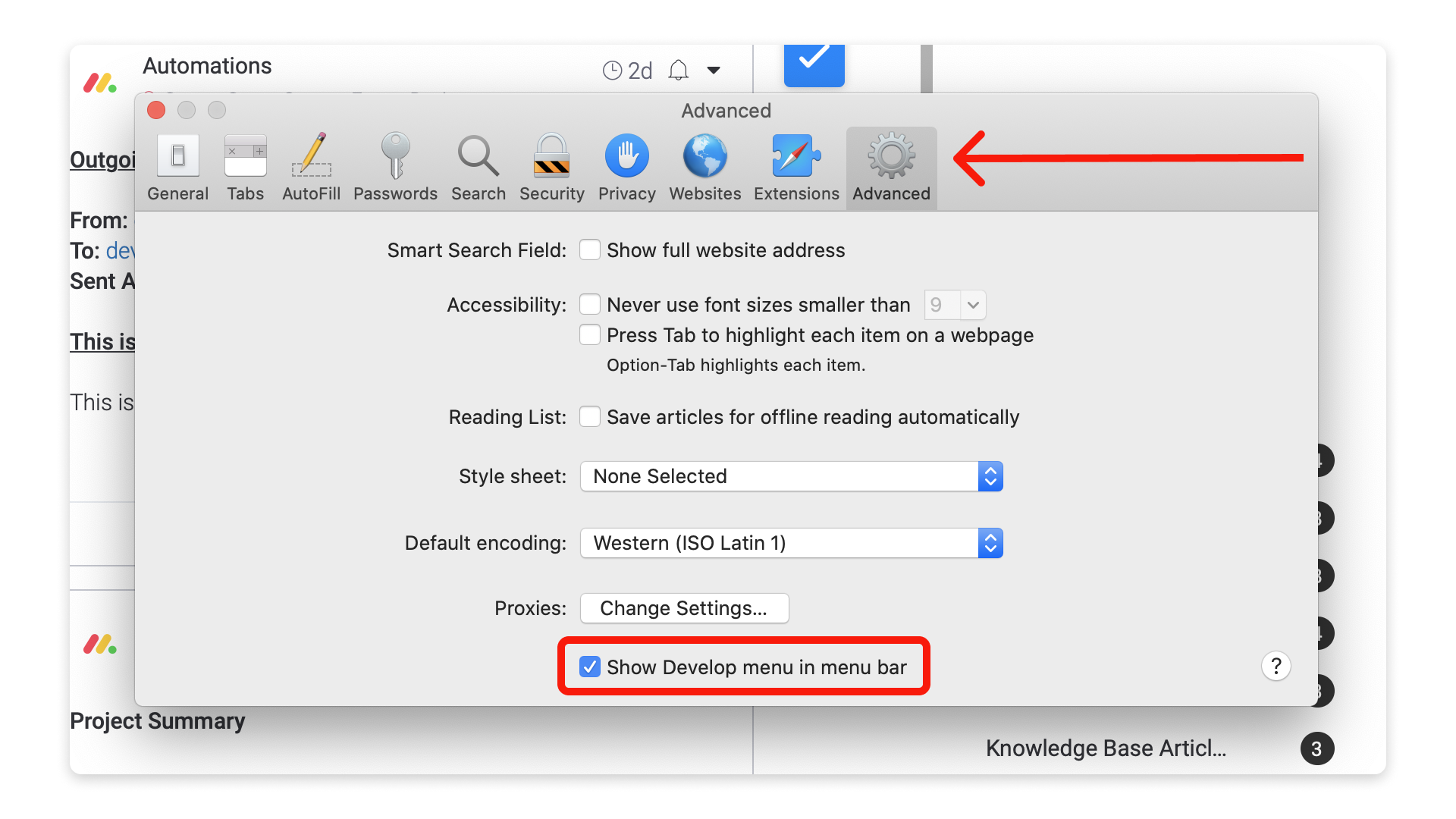
The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". The cookie is used to store the user consent for the cookies in the category "Analytics". These cookies ensure basic functionalities and security features of the website, anonymously. Necessary cookies are absolutely essential for the website to function properly. Once you have located your inspect tool, right-click on the element, and click Inspect Element. Microsoft Edge: Right-click anywhere on your screen, and click on the Inspect button or press CTRL + SHIFT + I or F12 from your keyboard. Now right-click anywhere on the screen and click on Inspect Element. Then, checkmark Show Develop menu in the menu bar. Go to the Safari menu bar, click Safari > Preferences then select the Advanced tab. Safari: In Safari, you need to turn on the Inspect Element. Opera: Right mouse click anywhere on your screen, and click on the Inspect element button or press CTRL + SHIFT + C from your keyboard. In this tutorial, we will be using Chrome to find the element ID but here is some information about ways to open the inspector from different browsers:Ĭhrome: Right-click anywhere on your screen, and click on the Inspect button or press CTRL + SHIFT + I or F12 from your keyboard.įirefox: Right-click anywhere on your screen, and click on the Inspect Element button. You can view them in different ways depending on the browser you choose. Using Inspect Element in the Browser:Īll the WebKit browsers like Chrome, Firefox, Safari, and Opera come with an inbuilt inspector.
Inspect element chrome open search bar code#
It allows you to view the corresponding CSS style to easily test changes, and copy the code for customization. The browser inspector is a browser feature that lets you view the specific snippet of the webpage element like HTML and CSS.


 0 kommentar(er)
0 kommentar(er)
